Required Softwares:1. Web Server XamppComposer. Dependency ManagerEdito. I am Using Laravel 5.0, the Form and Html Helper are removed from this version, i dont know how to include external css and js files in my header file. Currently i am using this code.
- Step 8 – Create Import Export Form; Step 9 – Run Development Server; Step 1 – Download Laravel 8 Application. First of all download or install laravel 8 new setup. So, open terminal and type the following command to install new laravel 8 app into your machine: composer create-project -prefer-dist laravel/laravel ExcelCSVImportExport.
- Pilih salah satu folder yang berisi Laravel 8 lalu ubah nama foldernya menjadi laravel01. Perubahan nama folder ini tidak wajib, hanya agar lebih rapi saja. Atau juga bisa jalankan perintah berikut untuk menginstall Laravel 8 ke dalam folder laravel01: composer create-project -prefer-dist laravel/laravel='^8.0' laravel01.
Cara Import Project Laravel Di
- Installation
- Web Server Configuration
Installation
{video} Laracasts provides a free, thorough introduction to Laravel for newcomers to the framework. It's a great place to start your journey.
Server Requirements
The Laravel framework has a few system requirements. All of these requirements are satisfied by the Laravel Homestead virtual machine, so it's highly recommended that you use Homestead as your local Laravel development environment.
However, if you are not using Homestead, you will need to make sure your server meets the following requirements:
- PHP >= 7.1.3
- BCMath PHP Extension
- Ctype PHP Extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
Installing Laravel
Laravel utilizes Composer to manage its dependencies. So, before using Laravel, make sure you have Composer installed on your machine.
Via Laravel Installer
First, download the Laravel installer using Composer:
Make sure to place composer's system-wide vendor bin directory in your $PATH so the laravel executable can be located by your system. This directory exists in different locations based on your operating system; however, some common locations include:
- macOS and GNU / Linux Distributions:
$HOME/.composer/vendor/bin - Windows:
%USERPROFILE%AppDataRoamingComposervendorbin
Once installed, the laravel new command will create a fresh Laravel installation in the directory you specify. For instance, laravel new blog will create a directory named blog containing a fresh Laravel installation with all of Laravel's dependencies already installed:
Via Composer Create-Project
Alternatively, you may also install Laravel by issuing the Composer create-project command in your terminal:

Local Development Server
If you have PHP installed locally and you would like to use PHP's built-in development server to serve your application, you may use the serve Artisan command. This command will start a development server at http://localhost:8000:
More robust local development options are available via Homestead and Valet.
Configuration
Public Directory
After installing Laravel, you should configure your web server's document / web root to be the public directory. The index.php in this directory serves as the front controller for all HTTP requests entering your application.
Configuration Files
All of the configuration files for the Laravel framework are stored in the config directory. Each option is documented, so feel free to look through the files and get familiar with the options available to you.
Directory Permissions
After installing Laravel, you may need to configure some permissions. Directories within the storage and the bootstrap/cache directories should be writable by your web server or Laravel will not run. If you are using the Homestead virtual machine, these permissions should already be set.
Application Key
The next thing you should do after installing Laravel is set your application key to a random string. If you installed Laravel via Composer or the Laravel installer, this key has already been set for you by the php artisan key:generate command.
Cara Import Project Laravel Pdf
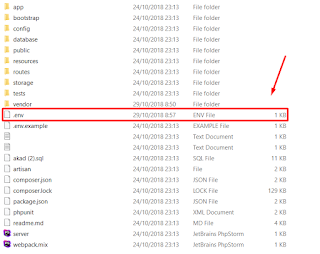
Typically, this string should be 32 characters long. The key can be set in the .env environment file. If you have not renamed the .env.example file to .env, you should do that now. If the application key is not set, your user sessions and other encrypted data will not be secure!
Additional Configuration
Laravel needs almost no other configuration out of the box. You are free to get started developing! However, you may wish to review the config/app.php file and its documentation. It contains several options such as timezone and locale that you may wish to change according to your application.
You may also want to configure a few additional components of Laravel, such as:
Web Server Configuration
Cara Import Project Laravel File
Pretty URLs
Apache
Laravel includes a public/.htaccess file that is used to provide URLs without the index.php front controller in the path. Before serving Laravel with Apache, be sure to enable the mod_rewrite module so the .htaccess file will be honored by the server.
If the .htaccess file that ships with Laravel does not work with your Apache installation, try this alternative:
Nginx
If you are using Nginx, the following directive in your site configuration will direct all requests to the index.php front controller:
When using Homestead or Valet, pretty URLs will be automatically configured.